시작하기 전에..
해당 포스팅은 프레임워크 없이 웹사이트를 제작하는 것을 목적으로 하므로, Flask나 Django 등의 프레임워크를 통한 사이트 개발이 목적인 분들은 다른 포스트를 참고하기 바란다.
1. HTML/CSS/Javascript 기초 공부
기본적으로 웹 개발은 HTML과 CSS를 필수적으로 사용하기를 권장하고 있으며, 부가 기능을 이용하기 위해 자바스크립트 또한 공부해놓으면 좋다.
이후에 각 언어에 대한 설명을 따로 포스팅하도록 하겠다.
여튼 알아서 공부해와야 함.
아니면 따라해보면서 해도 좋다. (프레임워크 없이 쌩으로 하는건 나도 첨이라..)
2. Visual Code 다운로드하기
솔직히 개발환경은 무엇이든 좋다.
웹 개발은 Sublime Text 3, VS Code, Vim, 심지어 메모장으로도 가능하다.
다만 더 편하게 개발할 수 있게 기능을 제공해주는 Code Editor들을 이용하도록 하자.
나는 개인적으로 Visual Code를 이용하기를 추천한다.
또한 이 에디터 기준으로 설명하겠다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
위 사이트에 접속하여

자신의 OS에 맞는 적절한 버전을 다운로드한다. (자세한 설명은 생략함)
3. 테스트
일단 일차적인 준비는 끝났다.
어차피 필요한 프로그램들은 이후에 다운로드 할 것이기 때문에.
바탕화면이나 각자만의 workspace에 폴더를 하나 만든다.
이름은 자신이 만드려는 사이트의 제목이나 어느 것이든 상관 없다.
그 상태에서 Visual Code (이하 VS Code라고 하겠음)를 열어 open Folder 를 찾고, 만든 폴더를 연다.
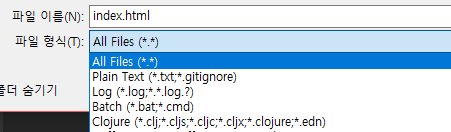
상단의 File > New File 를 눌러주면 Untitle 뭐시기가 뜰 것인데, 바로 ctrl+S (저장) 를 눌러준다.
그리고 index.html/All Files를 선택 후 저장한다.

그러면 이제 VS Code가 해당 파일을 html 형식으로 인식한다.
여기에 다음을 입력하자. (복붙)
<html>
<head>
<title>사이트 예제</title>
</head>
<body>
content
</body>
</html>이제 기본적인 틀은 끝났다.
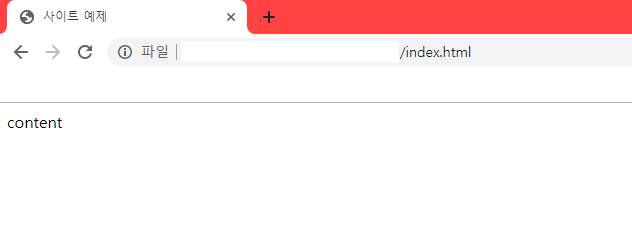
실제로 어떻게 보이는지 확인해보자.
인터넷 창을 열어두고 (크롬 브라우저 기준으로 설명하겠다) 해당 폴더를 탐색기에서 연 후, index.html 파일을 드래그하여 브라우저 위에 드랍하면,

잘 뜬다!
다음 포스트에서는 레이아웃을 설계하는 법을 알아보도록 하겠음
'WEB' 카테고리의 다른 글
| [SSH 접속 실패] SK브로드밴드 모뎀 이슈 해결 (0) | 2024.04.18 |
|---|---|
| [WEB] 세션, 쿠키, 토큰에 대한 이해 (2) | 2023.12.23 |
| SSL/TLS 인증서 발급 - Let's Encrypt 적용 방법 (0) | 2023.07.07 |
| 프레임워크 없이 쌩으로 웹사이트 제작하기 - #2. 레이아웃 설계 (0) | 2019.08.28 |
| CSS에서 360도로 계속 회전하는 이미지 구현 (1) | 2019.08.20 |

