1. 사이트 레이아웃 설계 - 계획
시작하기 전에, 레이아웃 설계가 중요하다는 말부터 하겠다.
무언가 쌓아올릴 때에는 기반이 튼튼해야 안정적으로 온전한 형태를 유지할 수 있다.
무엇이든 부딪혀봐야 아는 것이겠지만, 틀을 잘 짜는 연습부터 하는 것이 좋음.
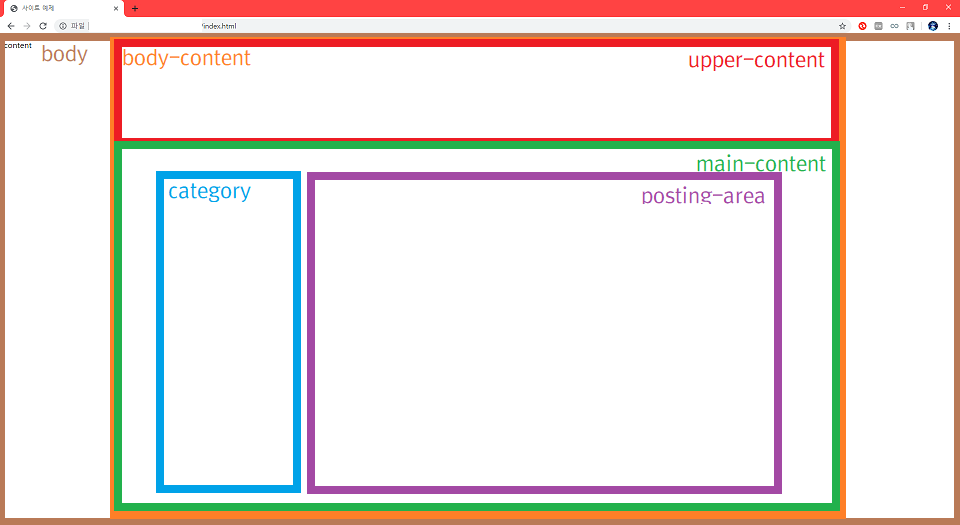
예를 들면, 그림판을 열어 다음과 같은 프레임을 짜는 것이다.

사이트를 만들기 전에 대충 어떤 느낌으로 가야겠다, 같은 생각을 시각화 하는 것이다.
수치나 정확한 위치는 아직까지는 정해놓지 않아도 된다.
위 사진은 내가 블로그를 제작한다고 생각했을 때 만든 프레임이다.
자신이 무엇을 만드는가에 따라서 생각할 수 있는 틀은 다양해진다. 이것도 자유임 ㅋㅋ
각 영역은 트리처럼 상속되어 있고, 저 사진을 참고하여 영역을 CODE 상으로 표현할 것임.
영역들의 이름은 자신이 어떻게 정하든 좋다.
다만 내 자신이 코드를 볼 때나, 협업할 때에는 다른 사람도 쉽게 알아볼 수 있는 쉬운 이름을 사용하는 것이 좋다.
예를 들어 스크롤을 따라 움직이는 이미지 로고를 넣는다고 했을 때
middle-content-sliding-image-side-logo-content 와 같은 거추장스럽고 긴 이름보다는
sliding-logo-content 같이 간결하되 의미가 분명하게 보이는 이름을 사용하는 것이 좋다는 뜻이다.
각 영역은 코드에서 div라는 이름으로 쓰이는데, 당장 이 페이지에서 마우스 오른쪽 클릭>페이지 소스 보기를 통해 나오는 티스토리 사이트 소스에서도 수도 없이 많이 보일 것이다.
여튼 이제 위 사진처럼 짜여진 프레임을 코드로 짜보겠다.
2. 사이트 레이아웃 설계 - to code (HTML)
<html>
<head>
<title>사이트 예제</title>
</head>
<body>
<div class="body-content">
<div class="upper-content">
</div>
<div class="main-content">
<div class="category">
</div>
<div class="posting-area">
</div>
</div>
</div>
</body>
</html>아직 margin이나 레이아웃 특성은 따로 넣지 않았지만 html 상으로는 이게 끝이다.
대충 감이 온다면 넘어가고, 아니라면 위의 사진과 비교하며 이해해보길 바람.
여기서 div의 class와 id가 헷갈릴 수 있는데,
class는 html 상에서의 공통적인 레이아웃 특성(CSS)을 적용할 수 있게 여러 컴퍼넌트에 사용할 수 있고,
id는 html 상에서의 고유 id를 뜻하며, CSS 특성이 그 컴퍼넌트 하나에만 적용되게 된다.
하지만 아직 위의 상태로 저장(ctrl+s) 후 페이지를 새로고침해도 달라진 것이 없을 것임. (시각화한 것이 없으니)
이제 하나하나의 div에 특성을 부여하여 margin 등을 조절하고 시각화할 것이다.
3. 사이트 레이아웃 설계 - to code (CSS)
새로운 파일을 또 생성하자.

옆의 explorer에서 New File 버튼을 통해 바로 파일을 추가할 수 있다.
이름을 style.css로 지정한다.

이렇게 해서 style.css라는 파일이 생성되는데,

위의 탭을 끌어서 오른쪽에다 놓으면 한 화면에서 두 파일을 동시에 접근할 수 있으니 유용하게 쓰길 바람.
참고로 css의 내용은 가로 길이가 짧으므로 가운데 split 선을 끌어다 조금 오른쪽에다 당겨 놓으면 편하다.
이제 CSS의 특성을 html에 제대로 적용할 수 있도록 연결해주기 위해 html의 title 태그 밑에
<link rel="stylesheet" href="style.css">을 추가해줘야 한다.
style.css의 내용에 다음을 추가한다.
.body-content{
width: 70%;
height: 100%;
background-color: red;
margin: auto;
}너비를 70%, 높이를 100%, 배경 색을 빨강으로 정해놓았다. (%는 브라우저 창에 대한 비율을 뜻함)
배경 색은 적용이 잘 되었는지, 위치가 적절한지 시각화하기 위해 넣었다. 최종적으로는 뺄 것임
또한 margin: auto를 통해 div를 가운데 정렬시켰다. (무슨 뜻인지 모르겠다면 지우고 새로고침해보길 바람)
아, 참고로 새로고침은 필수다. 적용되야 변화를 보든가 하지

잘 나타나는 것 같다.
이와 같이 다른 컴퍼넌트 또한 적용해준다.
.body-content{
width: 70%;
height: 100%;
background-color: orange;
margin: auto;
padding: 1%;
}
.upper-content{
width: 100%;
height: 15%;
background-color:red;
}
.main-content{
width: 100%;
height: 80%;
margin-top: 1%;
background-color:green;
display: inline-block;
}
.category{
width: 30%;
height: 100%;
margin-left: 1%;
background-color:cyan;
float: left;
}
.posting-area{
width: 65%;
height: 100%;
margin-right: 1%;
background-color:purple;
float: right;
}
약간 제멋대로 한 것 같긴 한데, 아래 사진을 보면 잘 된 것 같긴 하다. (사실 body-content도 조금 바꾸었음)

이제 기초적인 틀 잡기는 끝났다.
마음에 들지 않는 부분은 조금씩 조정하면 된다.
여기에서 단위를 %로 쓰느냐 px 등등으로 쓰느냐에는 큰 차이가 있는데, %는 브라우저 창에 대한 비율이고, px와 같은 단위는 absolute unit이기 때문에 적절히 사용하여야 한다.
예를들어 브라우저 창을 줄이거나 늘리거나 할 때 바뀌는 요소가 있고 아닌 요소가 있다는 뜻임.
해당 포스트는 여기서 끝.
추가로 해당 포스트 시리즈는 굉장히 천천히 진행할 것이다. (글이 잘 안 올라올 것)
'WEB' 카테고리의 다른 글
| [SSH 접속 실패] SK브로드밴드 모뎀 이슈 해결 (0) | 2024.04.18 |
|---|---|
| [WEB] 세션, 쿠키, 토큰에 대한 이해 (2) | 2023.12.23 |
| SSL/TLS 인증서 발급 - Let's Encrypt 적용 방법 (0) | 2023.07.07 |
| 프레임워크 없이 쌩으로 웹사이트 제작하기 - #1.시작하기 (0) | 2019.08.28 |
| CSS에서 360도로 계속 회전하는 이미지 구현 (1) | 2019.08.20 |

