이전 포스팅에서 제시한 태그 종류들 중 head, body, html, title은 대강 설명하였으므로 스킵한다.
2021.08.22 - [WEB] - 2. HTML 파헤치기
2. HTML 파헤치기
HTML은 Hyper Text Markup Language의 줄임말로, 웹 콘텐츠의 의미와 구조를 정의할 때 사용한다. 쉽게 말하면, 웹 페이지의 구조를 만들고 틀을 형성하는 언어이다. 시작하기 전에, 이 강좌보다 훨씬 더
shyunku.tistory.com
스토리라인
태그를 모두 설명하고 난 뒤, 응용학습으로 블로그'인 척하는' 페이지를 만들어 볼 것이다.
물론 그 블로그에 포스팅이나 기타 기능들은 없는 정적 페이지이겠지만, 일단 그러려니하고 보시길 바란다.
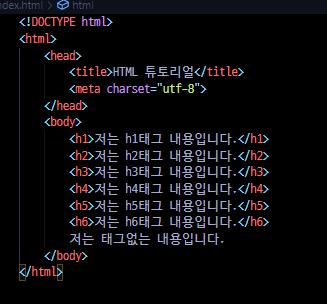
h 태그
지난 강의에서 설명한 바와 같이, h 태그는 제목을 표시할 때 사용하며 <h1>부터 <h6> 태그까지 사용할 수 있다.


br 태그
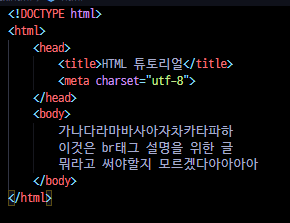
일반적으로 HTML의 body 태그에서 쓰이는 대부분의 텍스트들은 개행문자 (다음 줄로 넘기는 문자: '\n')나 탭(\t) 등은 몇 번을 썼든 모두 공백 (space) 하나로 취급된다. (공백도 마찬가지)


나는 영역 분리 없이 텍스트끼리만 줄을 구분하고 싶은데, 개행이 되지 않는데 어떻게 하지?
이 때 사용되는 것이 <br>태그이다.
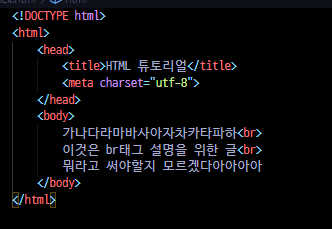
각 줄마다 개행을 할 수 있도록 각 줄의 끝에 br 태그를 추가하자.


개행이 잘 되는 것을 볼 수 있다.
img 태그
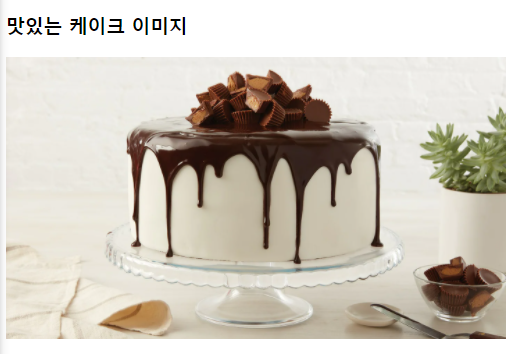
img 태그는 이미지를 표시할 수 있는 태그로, src가 그 이미지의 경로나 URL을 지정할 수 있게 해준다.


이미지의 크기가 너무 커서 width="500" 프로퍼티를 주어서 가로 길이가 500픽셀이 되도록 조정하였다.
img 태그는 css에서 다룰 수 있는게 더 많아서 css 강좌 때 조금 더 자세히 설명하겠다.
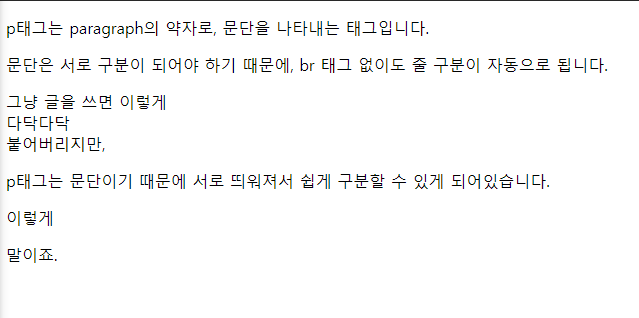
p 태그
p 태그는 코드로 설명을 하겠다.


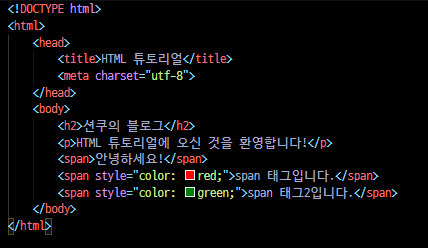
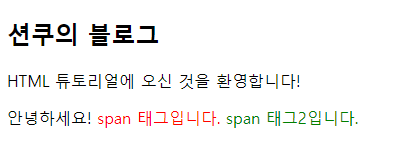
span 태그
span 태그는 일반적으로 텍스트를 감싸는 태그로써 사용하며, span은 줄바꿈(개행)이 되지 않는다.
div 태그와 비슷하지만 특별한 기능을 갖고 있지 않고, inline이라는 속성을 가지고 있다.
inline 속성을 가진 요소들 끼리는 가능한 줄바꿈을 하지 않고, 모두 같이 한 줄에 있으려 한다.


span 태그를 왜 쓰냐고 묻는다면, 기능은 많지 않지만 텍스트끼리 구분할 수 있게 해주기 때문이라고 할 것이다.
의도치 않게 span 태그에 'style' 프로퍼티가 적용되었는데, 이는 css를 html 코드에서 사용한 문법이다.
나중에 더 자세히 설명할 것이다.
여튼, 글자색을 적용한 것인데, 만약 span 태그없이 그냥 텍스트로만 썼다면 이런 식으로 각각의 텍스트에 색깔을 부여할 수도 없었을 것이다.
button 태그
button 태그는 말 그대로 버튼을 나타내는 태그이다.
해당 버튼이 눌렸을 때 어떤 것을 어떻게 처리할 지는 자바스크립트에서 프로그래밍할 수 있다.


hr 태그
hr 태그는 가로 구분선을 표시할 수 있는 태그이다.
한 줄을 모두 차지하는 속성을 가지고 있다.


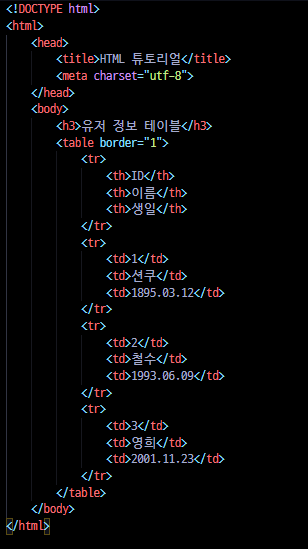
table 태그
table 태그는 표를 나타낼 수 있는 태그이다.
만지다보면 상당히 다루기 어려운 태그이다.
각 행(row, 가로줄)들은 tr 태그로 나타내어진다.
행에서의 각 데이터들은 td 태그로 나타내어진다.


iframe 태그
iframe 태그는 물리적으로 다른 곳에 위치한 페이지를 내부적으로 띄울 수 있다.
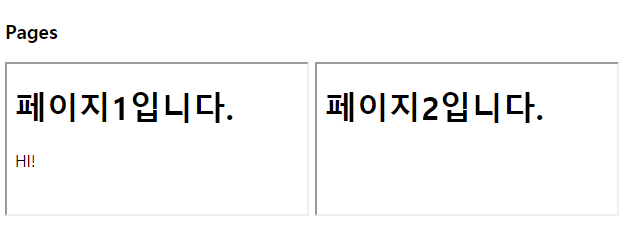
예를 들어, index.html 파일과 page1.html, page2.html 파일을 만들고 index.html 파일 내에서 2개의 파일을 로드하여 iframe으로 띄워본다.




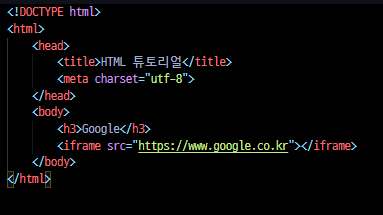
iframe의 src 프로퍼티에 띄우려는 페이지의 경로나 URL을 입력하면 해당 페이지가 나타나게 된다.
예를 들어, 구글 홈페이지를 URL로 입력해보자.


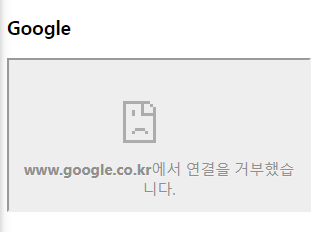
정상적인 처리대로라면 영역 내에 구글 홈페이지가 나와야하는데, 연결을 거부했다는 메시지만 뜬다.
이는 구글 서버에서 디도스 공격을 방지하기 위해 막아놓아 로컬호스트(내컴퓨터 ip주소)로부터 요청한 페이지를 주지 않은 것이다.
네이버나 깃허브, 유튜브 등 다른 사이트의 URL을 입력해도 마찬가지일 것이다.
따라서 iframe은 요청하는 서버가 허용하는 주소에서 사용하거나 막히지 않는 서버의 페이지만 띄울 수 있다.
참고로 위의 페이지1, 페이지2의 예시는 모두 같은 ip (로컬호스트)에서 요청 및 응답한 것이므로 오류없이 잘 된 것이다.
div 태그
개인적으로 가장 많이 사용하는 태그이다.
영역을 구분하고, 텍스트를 표시하고 배치하는데에 사용한다.

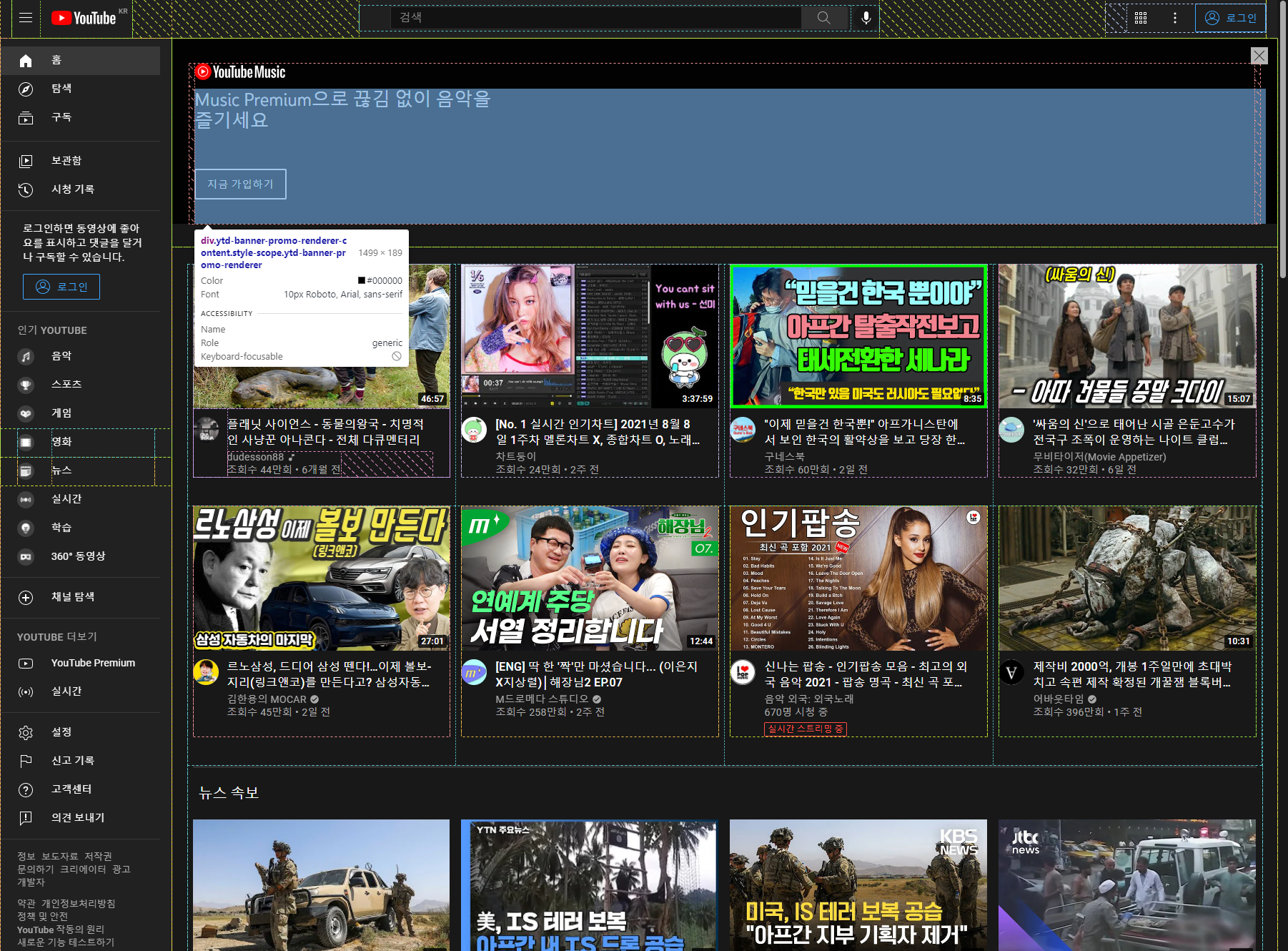
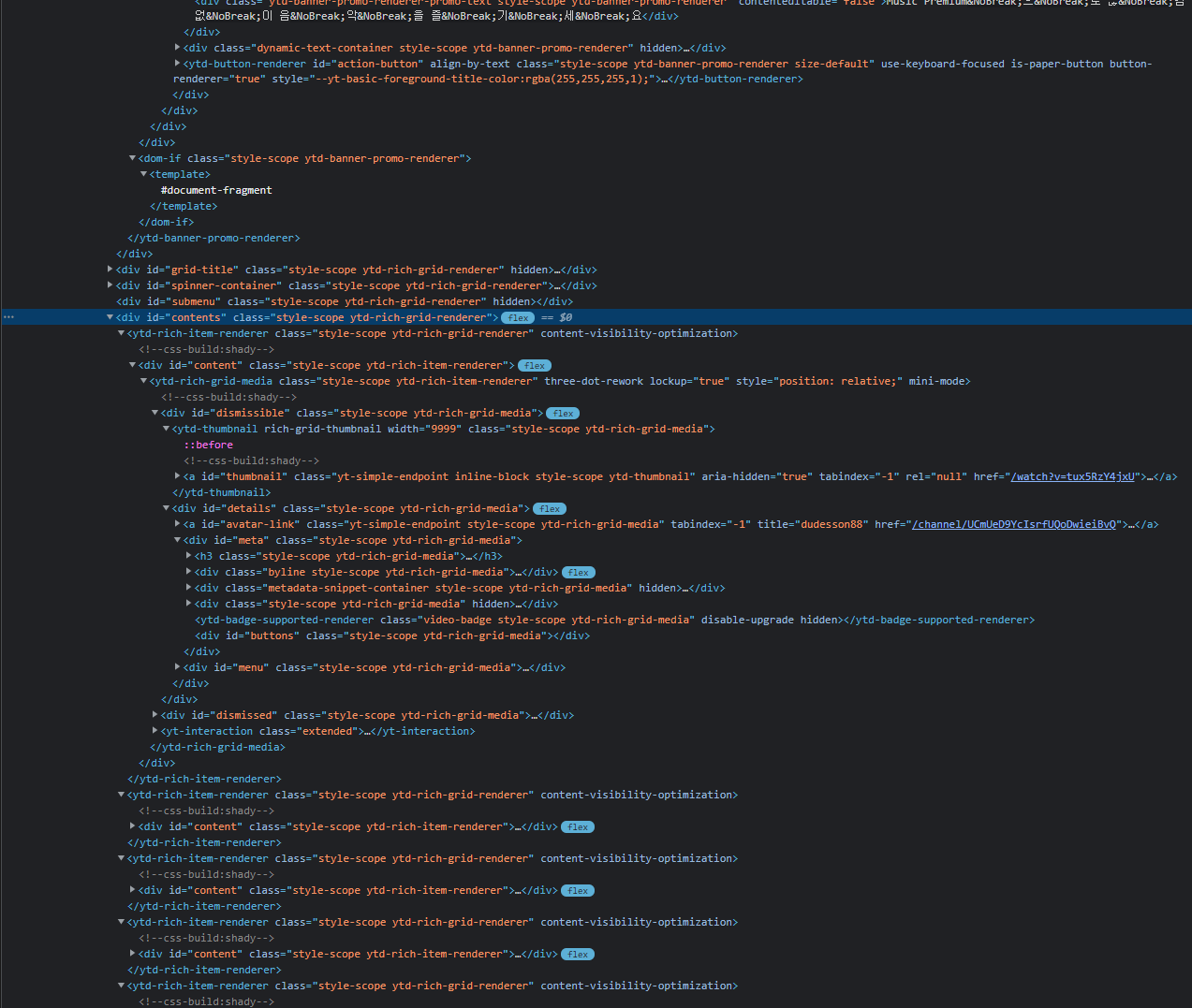
위의 사진은 유튜브 홈페이지에서 개발자 도구를 킨 후 flex box 형태의 div들 중 극히 일부만 영역 표시를 한 것이다.
하늘색으로 표시된 부분 또한 영역 중 하나로, div 태그가 사용되었다.
이처럼 div는 영역을 분할하고 배치하는 것에 최적화되어 있으며, CSS와 함께 사용할 때 그 가치가 매우 높아진다.

input 태그
input 태그는 종류가 많아 다음 강좌에서 따로 설명하겠다.
2021.08.28 - [전체 글] - 4. HTML - input 태그
'WEB > 웹개발 기초 강좌' 카테고리의 다른 글
| [웹개발] 6. CSS 요소 배치 - position (2) | 2021.09.13 |
|---|---|
| [웹개발] 5. CSS 파헤치기 (0) | 2021.09.01 |
| [웹개발] 4. HTML - input 태그 (0) | 2021.08.28 |
| [웹개발] 2. HTML 파헤치기 (0) | 2021.08.22 |
| [웹개발] 1. 웹개발 시작하기 (0) | 2021.08.21 |



