강의 첫 편에서도 말했듯이, CSS는 HTML에서 배치된 요소를 디자인하고 재배치하기 위한 언어이다.
해당 언어를 HTML과 함께 쓰면서 어떤 방식으로 사용하는지 파악해보자.
HTML에 CSS 적용하기
이 방법에는 3가지가 있다.
- Inline stylesheet: HTML내 태그의 style 속성에 CSS 코드를 넣는 방법
- Internal stylesheet: HTML 문서 내 style 태그 안에 CSS 코드를 넣는 방법
- Linking stylesheet: 별도의 CSS 파일을 만들고 HTML 문서와 연결하는 방법
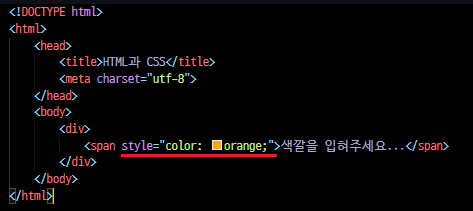
1번 방법은 다음과 같다.


대부분의 태그에는 style 속성을 적용할 수 있다.
매우 쉽고 빠른 방법이고 CSS 파일을 따로 만들 필요가 없어 간편하지만 별로 추천하지 않는 방식이다.
페이지가 커지고 요소들이 많아지면 가독성도 떨어질 뿐더러, 일일이 속성을 적용하기가 번거롭고 귀찮아진다.
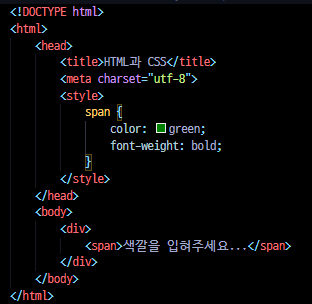
2번 방법은 다음과 같다.


해당 코드는 HTML 문서의 모든 span 태그에 "글자 색깔을 초록색 볼드체로 만들겠다." 라는 속성을 부여한 것이다.
이 방법 또한 잘 사용하지 않지만 일일이 태그 하나하나에 CSS를 적용하는 첫번째 방법보다 낫다.
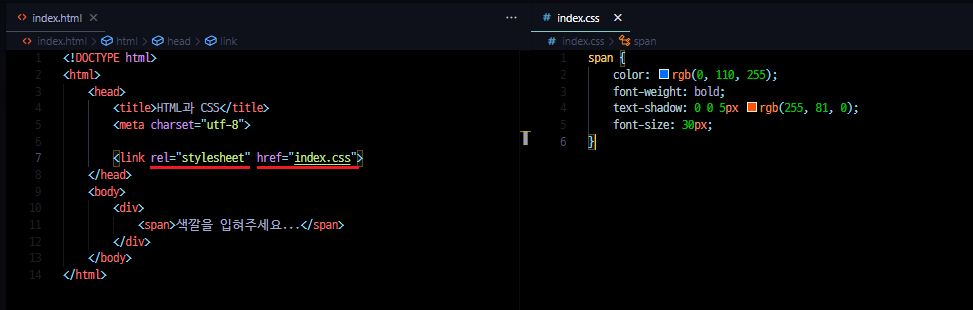
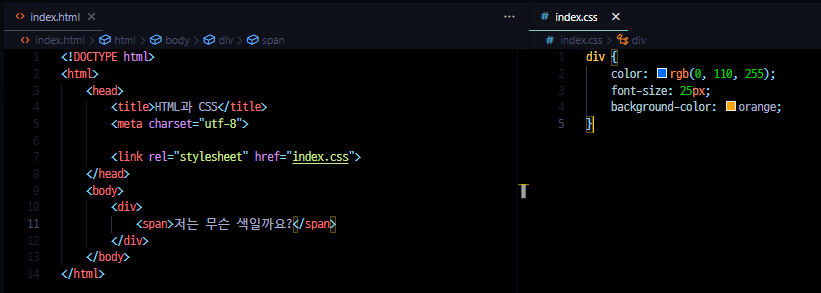
3번 방법은 다음과 같다.


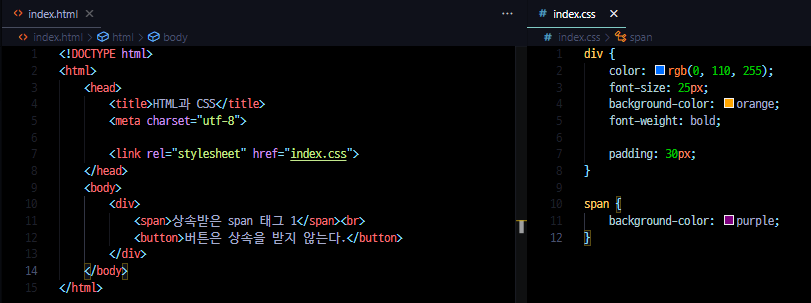
index.css 라는 파일을 새로 만들어 오른쪽 위와 같이 CSS 코드를 작성하였고, 해당 HTML 파일과 연결하기 위해 link 라는 태그를 사용하였다.
link 태그에 rel 속성으로 stylesheet를 부여하였다. 이는 HTML이 연결하려는 파일을 CSS로 인식하게 하기 위함이다.
또한 href 속성으로 연결하려는 CSS 파일의 경로를 적어주었다. (현재는 같은 폴더에 있으므로 파일 이름만)
만약 CSS 파일이 static 이라는 폴더 아래에 있었다면 href는 "static/index.css"가 되었을 것이다.
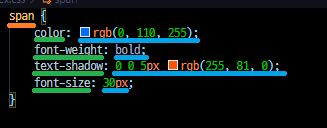
작성한 CSS 코드는 "색깔은 rgb(0, 110, 255)이고 볼드체이며 폰트 크기는 30픽셀, 텍스트에 '0 0 5px'인 rgb(255, 81, 0) 색깔의 그림자를 부여하는 속성'을 HTML 내 모든 span 태그에 부여한다는 뜻이다.
대부분의 개발자는 3번째 방법을 선택하여 사용한다.
코드가 매우 길어지고 파일이 많아졌을 때 처리하기 쉬운 방법이기 때문이다.
앞으로의 강좌도 3번째 방법을 사용하여 설명할 것이다.
CSS 문법
CSS 코드를 HTML 코드에 이식/연결하는 방법을 알았으니 CSS 문법에 대해 자세히 알아보자.

CSS 코드는 크게 선택자(selector), 속성(property), 값(value) 3가지로 나뉜다.
선택자는 속성을 부여할 대상 요소를 지정하는 역할을 한다. 해당 예시에서는 span을 대상으로 하고 있다.
속성은 선택자에서 지정된 대상을 어떠한 방식으로 바꿀지(꾸밀지) 정하는 것이다.
예를 들어 속성이 color라면 대상의 색깔을 지정하여 꾸민다는 뜻이다. 예시에서는 rgb(0, 110, 255) 색으로 꾸미고 있다.
값은 속성에 대한 모양을 어떻게 바꿀지(꾸밀지)에 대해 지정할 수 있게끔 하는 것이다. 이는 속성에 따라 여러 가지로 나뉠 수 있다.
선택자에 대한 속성을 선언하려면 반드시 스코프(괄호)를 통해 {감싸주어야 한다;}
그리고 CSS에서는 한 대상 종류(선택자)에 여러 속성을 부여할 때, 세미콜론(;)으로 구분하기 때문에 한가지 속성의 부여가 끝나면 반드시 세미콜론을 끝에 붙여주어야 한다.
CSS 속성의 상속
CSS 코드에서 태그 안에 태그가 있는 경우, 바깥쪽 태그(부모 태그)에 적용된 속성들은 안쪽 태그(자식 태그)에 어떠한 영향을 미칠까?
일반적으로 대부분의 태그들은 부모 태그 속성에 영향을 받는다.
예를 들어보자.

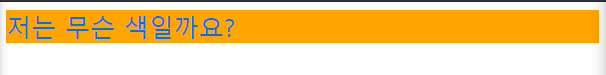
span 태그에 직접 속성을 부여하지 않고 부모 태그인 div 요소에 CSS 속성을 부여하였다.

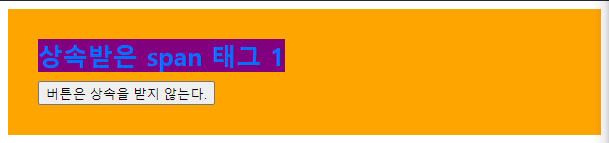
span 태그에 속성을 부여하지 않았는데 div에 부여했던 CSS 속성들이 나타나고 있다.
이렇게 부모 태그로부터 속성을 물려받는 것을 상속(inheritence)이라고 한다.
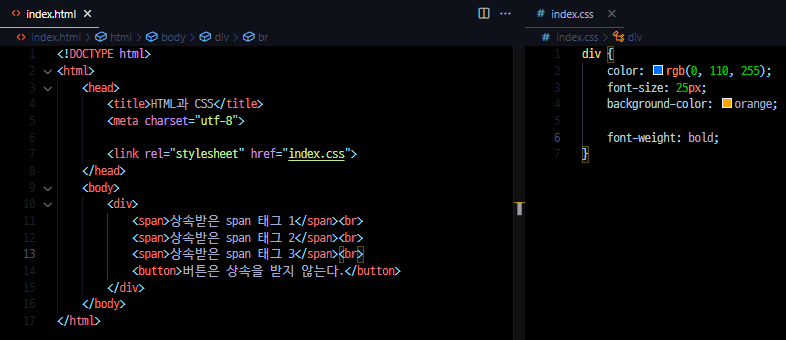
반면, 몇몇 태그들은 상속에 영향을 받지 않는다.


또한 몇몇 속성들 또한 상속되지 않는다.


padding 속성은 해당 요소의 안쪽에 여백을 만든다.
바깥쪽의 div에는 padding 속성이 부여되어 여백이 생겼지만, span 태그에는 부여되지 않았다. (주황색이 div 영역)

만약 span에게 padding 속성이 상속되었다면 위와 같은 그림이 나왔어야 할 것이다.
'WEB > 웹개발 기초 강좌' 카테고리의 다른 글
| [웹개발] 7. CSS 레이아웃 - display (0) | 2024.03.25 |
|---|---|
| [웹개발] 6. CSS 요소 배치 - position (2) | 2021.09.13 |
| [웹개발] 4. HTML - input 태그 (0) | 2021.08.28 |
| [웹개발] 3. HTML - 태그의 종류와 이해 (0) | 2021.08.28 |
| [웹개발] 2. HTML 파헤치기 (0) | 2021.08.22 |


